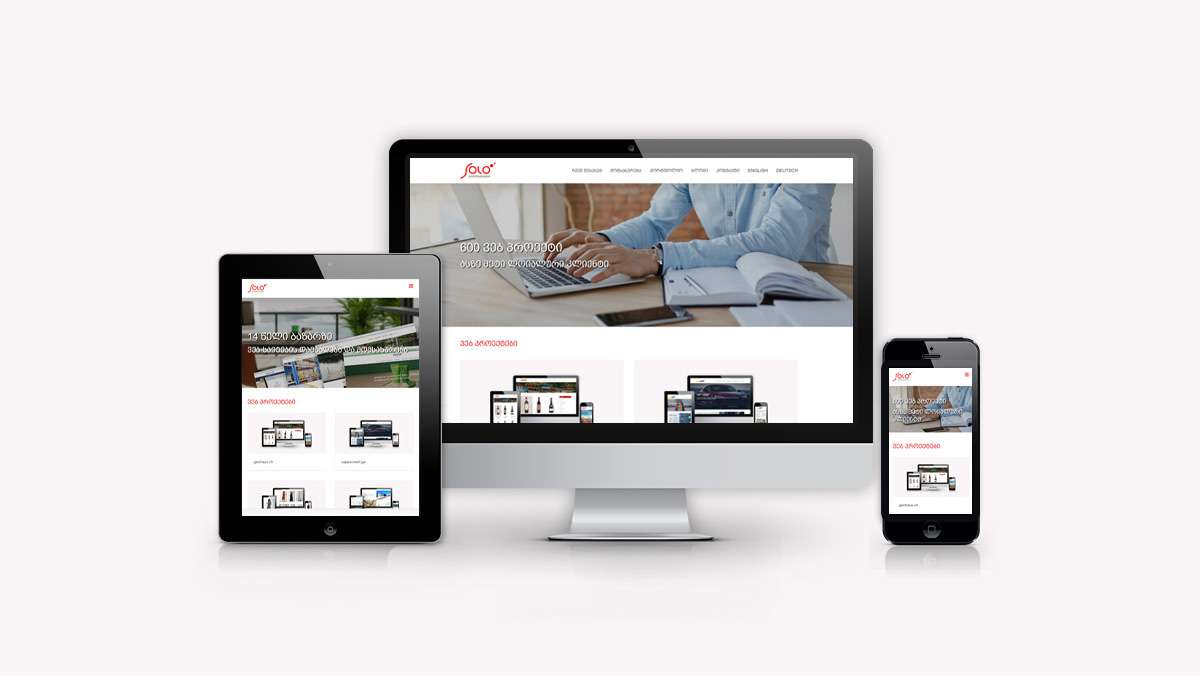
„მორგებული“ (responsive) ვებ დიზაინი
გუშინ სახლში გემრიელად ვიჯექი და ერთერთ ვებგვერდზე რაღაც კონკრეტულ ინფორმაციას ვეცნობოდი. მეგონა ყველაფერი გადასარევად დამამახსოვრდა, თუმცა დღეს დილას ნაწითხულის ნახევარი ვეღარ გავიხსენე.
სამსახურისკენ მიმავალმა, ტაქსიში დრო მოვიხელთე, მობილური ტელეფონი მოვიმარჯვე, ვებ გვერდის მისამართი ავკრიფე და…..
მარტივად რომ გითხრათ, იმედი იმდენად გამიცრუვდა, ლამის გუშინ წაკითხული ინფორმაციის სისწორეშიც ეჭვი შემეპარა. რა მოხდა?!
რა მოხდა და ჩემი მობილურის ეკრანზე სტატიის სათაური სადღაც ცალკე გაიქცა, ტექსტი და ფოტოები ერთმანეთში აიზილა…
მოკლედ, ვებ დიზაინი ჩემს ტელეფონზე მორგებული არ აღმოჩნდა, რამაც ჩემი, როგორც მომხმარებლის სასტიკი უკმაყოფილება გამოიწვია.
ვინც არ იცის, უკვე მიხვდებოდა, რას ნიშნავს მორგებული (responsive) ვებ დიზაინი. ეს არის მიდგომა, რომელიც დიზაინს და კოდს საშუალებას აძლევს ერგებოდეს ყველანაირ გაჯეტს.
მიუხედავად იმისა, ვებ გვერდს მობილური ტელეფონში გახსნით, პლანშეტში, თუ სხვა მოწყობილობაში, მას მაინც ოპტიმალური ხილვადობა უნდა ქონდეს.
თეორიულად, ამის მისაღწევად სხვა გზაც არსებობს. მაგალითად, შეგიძლიათ სხვადასხვა გაჯეტისთვის დიზაინები ცალცალკე ხატოთ, თუმცა ასე ძალიან ბევრ ფულსაც დახარჯავთ და დიდ ადამიანურ რესურსსაც.
თანაც რამის ჩასწორება თუ მოგინდათ, გაგიჭირდებათ. ჰოდა თავი ზედმეტად რომ არ აიტკიოთ, უნდა გააკეთოთ ერთი და ისეთი, რომ პლანშეტიც აღფრთოვანდეს, მობილური ტელეფონიც, ლეპტოპიც და პერსონალური კომპიუტერიც.
მოკლედ, ყველანაირ საქმეში მივდივართ იქამდე, რომ უმთავრესი და უმნიშვნელოვანესი ისევ და ისევ მომხმარების გამოცდილებაა (UX).
მომხმარებელს უნდა, რომ ვებ გვერდის კონტენტი მისთვის მაქსიმალურად მარტივად მოსაძიებელი და გასაგები იყოს.
გაითვალისწინეთ, რომ მობილური ვერსია პერსონალურ კომპიუტერთან შედარებით სივრცეშია შეზღუდული, ამიტომ ეცადეთ ვიზიტორისთვის მისთვის საჭირო ინფორმაცია მარტივად მისაწვდომი იყოს.
ძალიან მნიშვნელოვანია ვებ გვერდის ნავიგაციაც, რომელიც იდეალურად უნდა იყოს მორგებული მობილურ ტელეფონზე.
უნდა დაფიქრდეთ მთავარი გვერდის მოქმედებებზე.
თუ გსურთ მომხმარებელი მარტივად დაგიკავშირდეთ, არ დამალოთ საკონტაქტო ინფორმაცია სხვადასხვა ტექსტებით.
გამოსახულებები უნდა იყოს მოქნილი.
იყოს ხილვადი და ერგებოდეს სხვადასხვა ზომის ეკრანს.
ტექნიკურ დეტალებზე ლაპარაკი შორს წაგვიყვანს, ამიტომ დროა ბლოგიც დასკვნით ნაწილზე გადავიდეთ.
დასკვნა კი ასეთია: როდესაც საქმე ინტერნეტ სივრცეში პოზიციონირებას ეხება, უმთავრესი ერთი რამის გააზრებაა.
თუ გინდა დროულად და ეფექტურად მიაწვდინო ხმა მომხმარებელს, შეინარჩუნო მასთან კავშირი, უნდა მიერგო მის სურვილებსა და საჭიროებებს.
ამ საქმისთვის ძალიან ბევრი კომპონენტის გათვალისწინებაა საჭირო და მათგან ერთერთი სწორედ ყველანაირ მოწყობილობაზე ადაპტირებული ვებ დიზაინია.